Conduite de projet

Notre web agency réalise et héberge de nombreux sites Internet. Chaque site est unique et requiert des technologies différentes. Ainsi une veille technologique constante nous assure l’emploi des meilleurs outils de création web.
i-com emploie des technologies Open Source, qui possèdent de nombreux avantages. Les CMS (Content Management System), permettent d’enrichir le contenu de son site via un éditeur de page, utilisable même par les non-initiés aux langages du web (XHTML, PHP,…), ou de rendre son site internet dynamique.
L’agence de communication digitale i-com est à même de répondre à de nombreux types de demandes, forte d’une grande expérience dans les domaines suivants :
– le e-Tourisme : secteur en pleine expansion, les sites de tourismes en ligne, permettent de rechercher un lieu de voyage ou de vacances, grâce à des comparateurs. D’importants acteurs de ce secteur ont déjà fait appel à nous pour réaliser leur comparateur ou leurs applications en ligne spécifiques.
– le e-Commerce : les sites de vente en ligne nécessitent la mise en place d’un système de paiement sécurisé, en ligne ou différé.
– les sites institutionnels et culturels : notre agence web a notamment créé le site des formations de l’Université de Bourgogne.
De nombreuses autres technologies peuvent être intégrées à votre site (visite virtuelle, affichage météo, flux RSS…).
Méthodologie

Nos méthodes de travail nous permettent de conduire votre projet en toute sécurité.
Notre structure possède et applique des méthodes de travail et de mise en œuvre inspirées du “RAD” (“Rapid Application Development”, également acronyme de “Développement réellement approuvé”).
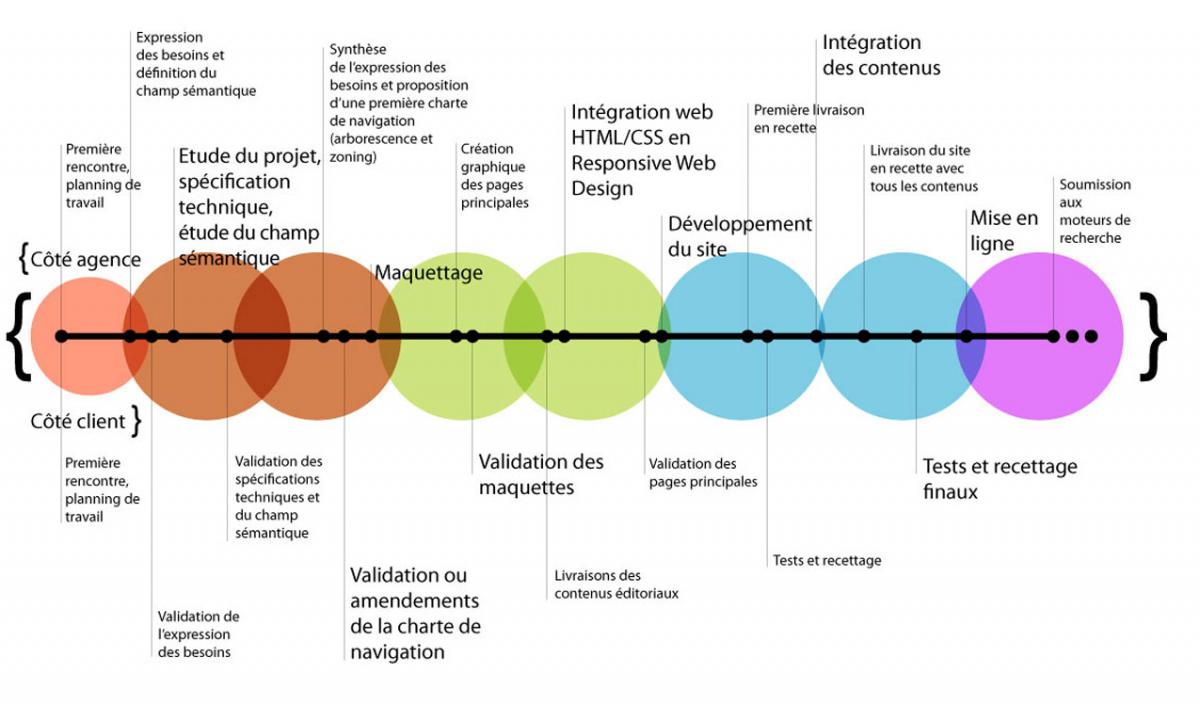
Cette méthode, semi-itérative, se déroule ordinairement sur cinq étapes et implique un travail en “mode projet”.
Préparation
– définition du périmètre général du projet,
– structuration du travail par thème,
– définition des groupes de travail et des moyens d’échange.
Cadrage
– définition d’un espace d’objectifs, de solutions et de moyens,
– expression des exigences des utilisateurs.
Design
– conception et modélisation des données (flux et traitements),
– charte de navigation,
– charte graphique.
Construction
– développement de l’application, module par module,
– réalisation du prototype.
Finalisation
– transfert du système en exploitation,
– mise en ligne,
– recette de mise à jour.
Les phases de préparation, de cadrage/re-cadrage et de mise au point des spécifications générales et détaillées permettront la définition de différents lots dont le développement rythmera la construction du projet, construction structurée aussi bien verticalement (découpage en modules ou écrans) qu’horizontalement (notions de fonctionnalités).
Cette méthode tend à minimiser les risques en phase de construction et à permettre l’établissement d’un “Plan Assurance Qualité”(PAQ).
Axes de pilotage
Les structures rencontrées dans la conduite d’un projet sont usuellement :
– de décision ? : comité de pilotage, comité de suivi, comité technique, comité organisationnel,
– de pilotage ? : de planification et de contrôle technique,
– de communication ? : et de formalisation (animation et rapport),
– de production ? : maîtrise d’œuvre,
– de validation ? : maîtrise d’ouvrage et utilisateurs.
Une de nos premières missions sera de définir en collaboration avec vos services ces structures en regard des ressources humaines en présence :
– chef de projet – coordinateur,
– directeur artistique et responsable infographie,
– responsable informatique,
– infographistes,
– développeurs.
– chef de projet,
– responsable charte graphique,
– responsable charte de navigation et fonctionnalité,
– responsable informatique,
– responsable éditorial.
Organisation du groupe de travail
La mission suivante correspondra à l’établissement des groupes de travail et de leurs responsabilités, ainsi qu’à la composition de leurs acteurs et de leurs inter-relations (périmètres d’intervention, etc.) :
– groupe de suivi global du projet (contrôle des étapes, contrôle de la qualité),
– groupe infographie (cartographie, transfert compétence en regard de la charte graphique développée),
– groupe informatique, développement et architecture BDD,
– groupe intégration informatique/infographie,
– groupe informatique, ingénierie des services en ligne et hébergement,
– groupe édition (schéma de publication, recensement contenu, identification des acteurs internes).
Enfin, il s’agira d’établir un plan de communication et de gestion de la documentation :
– ordre du jour de la réunion,
– animation de la session de travail,
– compte rendu de la réunion (et ses destinataires pour information, pour action, pour validation).
Toute cette organisation et ces méthodes de travail sont consignées dans un Plan d’Assurance Qualité que nous vous soumettons en début de projet.
Spécifications fonctionnelles générales
Un document de spécifications fonctionnelles générales est rédigé et soumis à votre validation. Il précise :
– les langues du site et les noms de domaine,
– l’architecture logicielle du site,
– l’architecture technique du site,
– les documents applicables au projet,
– le cas échéant, le lotissement du projet.
Tous les documents applicables concernant votre projet (Cahier des charges, Proposition, P.A.Q., Spécifications générales, Charte de navigation, Charte graphique, Maquette graphique…) sont mis à votre disposition sur notre Extranet.